Squarespace 7.1 is really one of the most useful versions with which I love to work.
Today, I am going to cover an easy way on how to create anchor links within the same page.
First, you need to add the folder that is going have the anchor links.
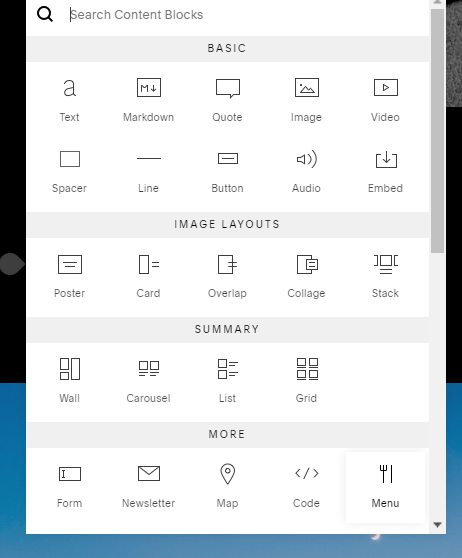
Second, you are going to add a code block.
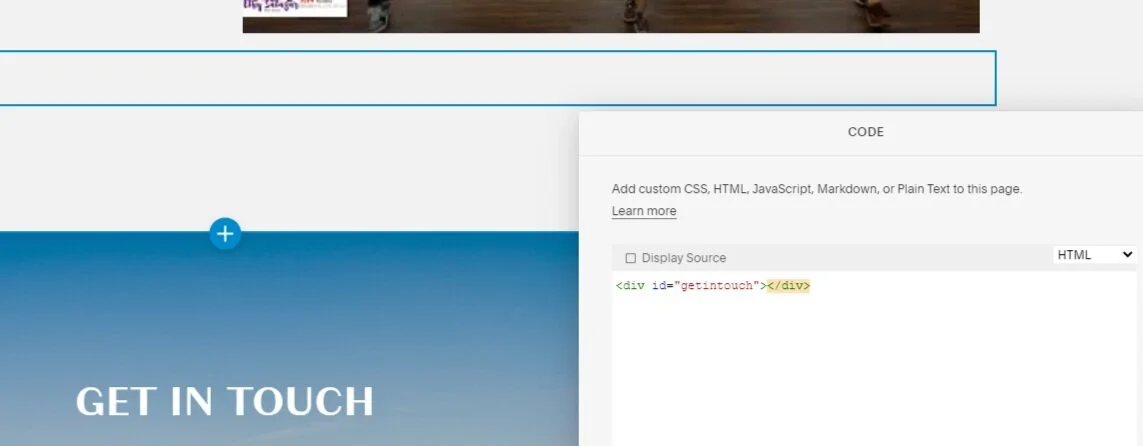
Within the code block you are going to write the name you want to give to your anchor link, for this example I used:
<div id="getintouch"></div>
Make sure that you add the code on the section above where you want to display the link. As you can see in this example.
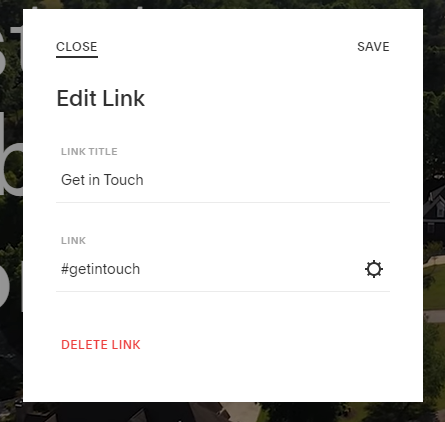
Once you finish naming the code, go back to your home main navigation and add the link name. To add the link you just need to add a # symbol as it shows in the following picture.
The anchor links will be displayed on your page and will help to easily navigate around the website.