Squarespace by default does not provide vertical lines. However you can create and add them to your website in different ways.
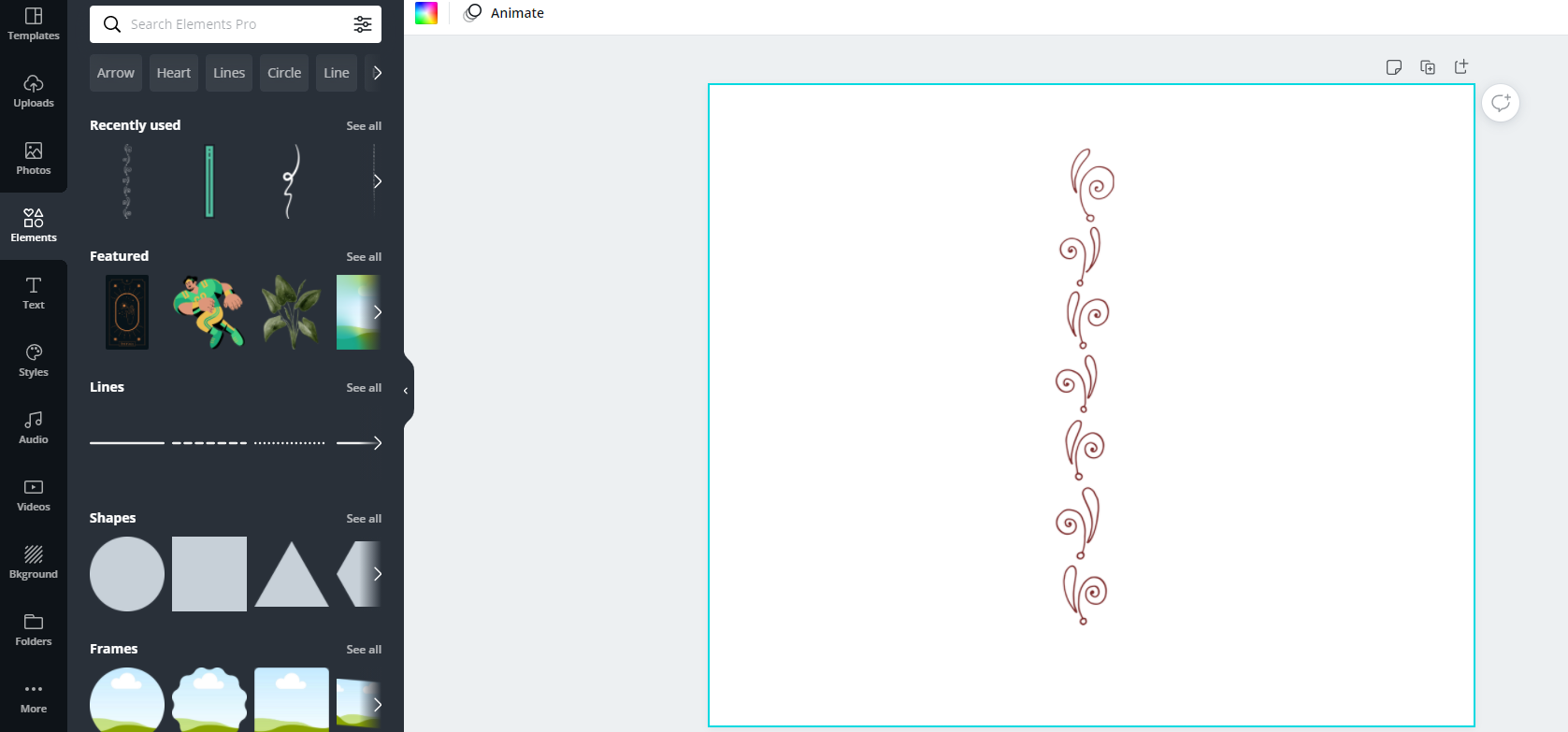
The easiest way would be to use your Squarespace best friend Canva
All you need to do is go to the site and create a line within the new post. You can literally allow your creativity to work since there are many options from which to choose.
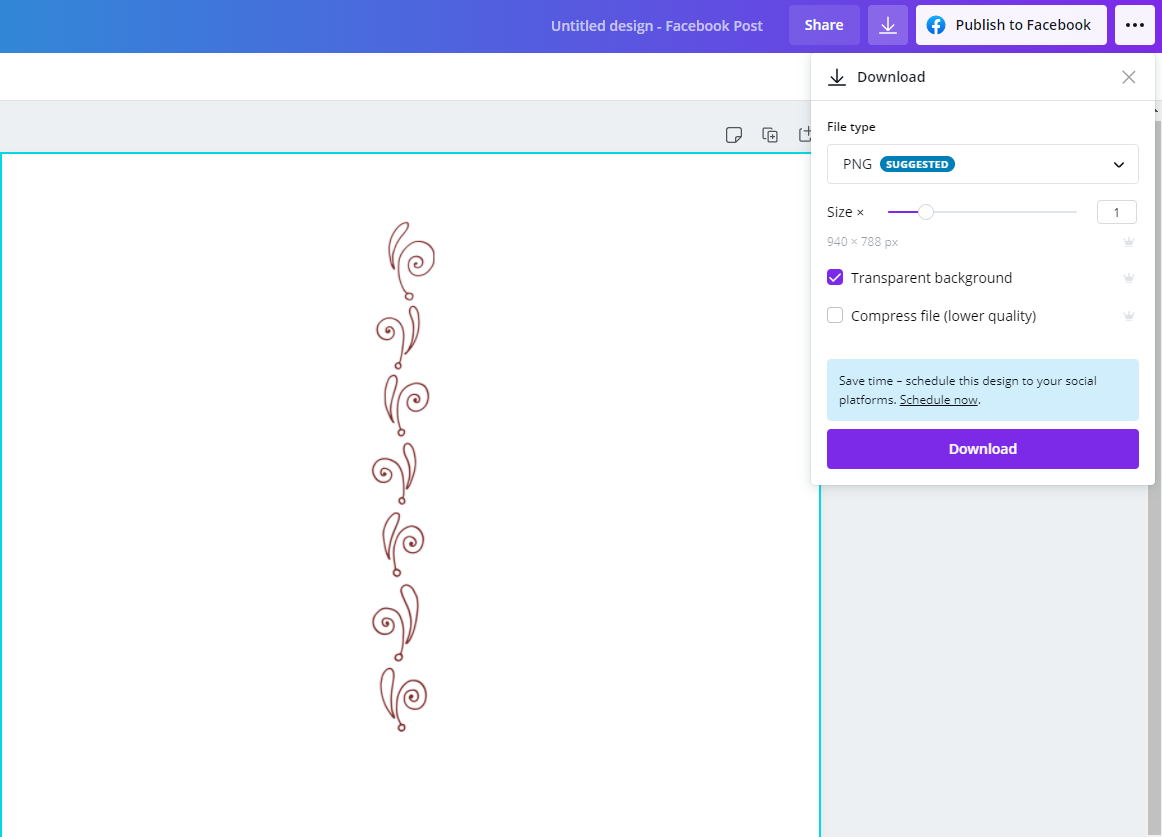
Make sure that you pick a transparent background when you download your file.
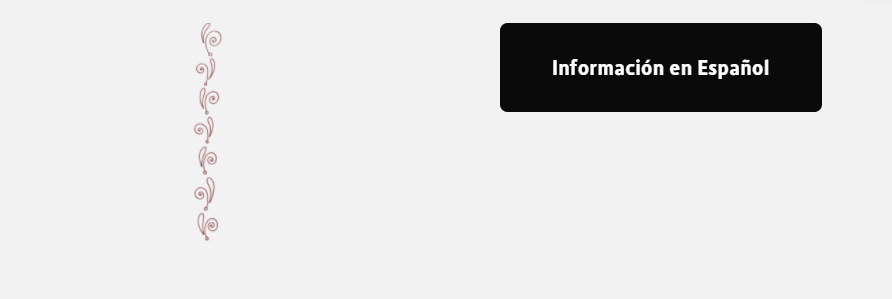
Then, add it to your website. The final product will look like this:
Using a Code
The other way would be using a code within the page you want to display the line:
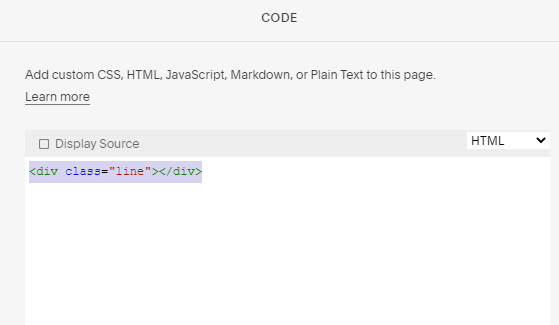
<div class="line"></div>
For this purpose we will name it line, but you can put any name. The inserted code will look like this:
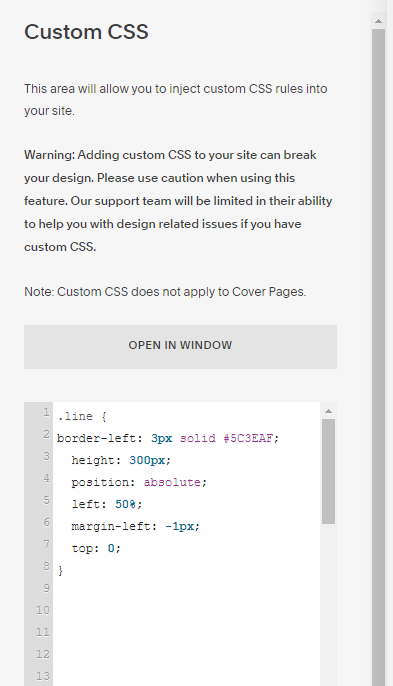
Then on your CSS you will add the following:
.line {
border-left: 3px solid #5C3EAF; height: 100px; position: absolute; left: 50%; margin-left: -1px;
top: 0; }
Again, you can also customize the color of your line, I have a post about changing colors as well, the thickness of the line, position and size.
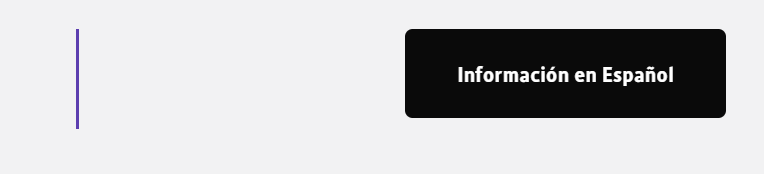
The final product will look like this:
The best part is that you can use the same code for both Squarespace versions, the one presented before was Squarespace 7.0.
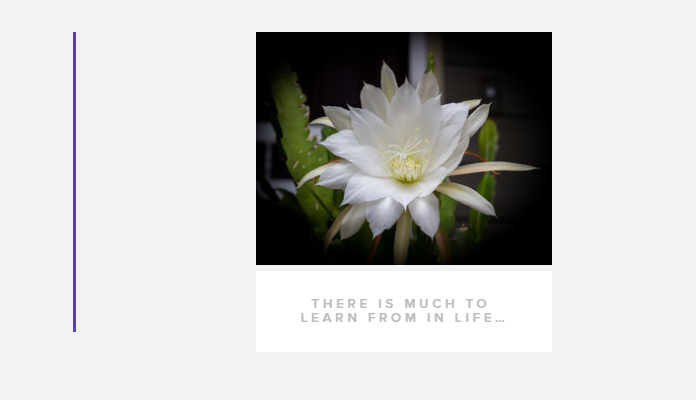
I created another one for the 7.1 version, with minor changes to the final look. I made a longer line and the CSS code is shown at the end as well.
Hope this can help you to increase your creativity on your website appearance.