If you want to personalize the color of your footer on Squarespace (Ready Template). The following steps will help you to do that.
You can first choose the color you would like to pick. I love to recommend this website: Dynamic Drive, It is really easy to pick a color there.
Once you pick your color, put the color you picked in the background part. In my case, background: #E7EFFE
Then add this code to your CSS box.
footer#footer {background: #E7EFFE; max-width: 100%; margin-bottom: 0; padding-bottom: 0vw; margin-top: 0; padding-top: 0vw; }
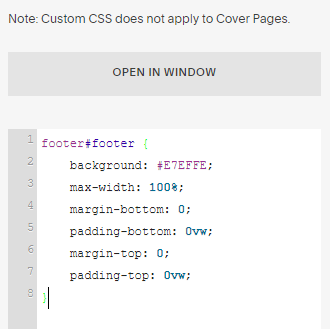
This is how it shows on your CSS box:
Your footer will look like this: