You might be familiar with my post about Block Identifier and Block Customization.
In this post, I am going to describe how to customize a form on your Squarespace website. I will show you step by step how to give that extra personal touch to your forms. This way, they reflect a little more of you instead of having a neutral default look.
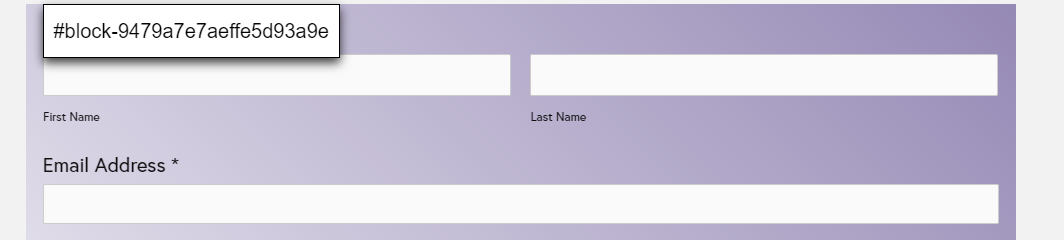
First, as previously explained, you need to identify the block you want to customize, using the Block Identifier. The following picture shows you the example:
This form will have 2 gradient colors for the background as well as the border. I always recommend the Dynamic Drive website as my best option to find a color.
On the next step, and once you have recognized the block # you need, add the following code to your Css box:
#block-9479a7e7aeffe5d93a9e { background-color: #9589B5; background-image: linear-gradient(225deg, #9589B5,#FFFFFF); padding: 20px; outline: #000000 solid 4px; ; }
I prefer my borders to not be really thick so I keep my numbers from 2 to 5. I am also giving my form a padding of 20 which gives a nice look (merely preference). On the other hand, I boldend the gradient part, so you can see how it will reflect adding a gradient look instead of one simple color.
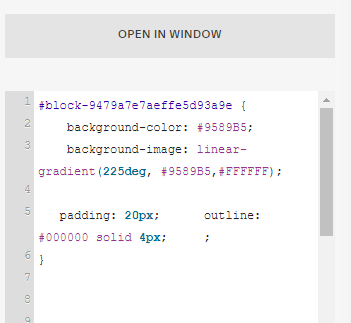
The code will look like this:
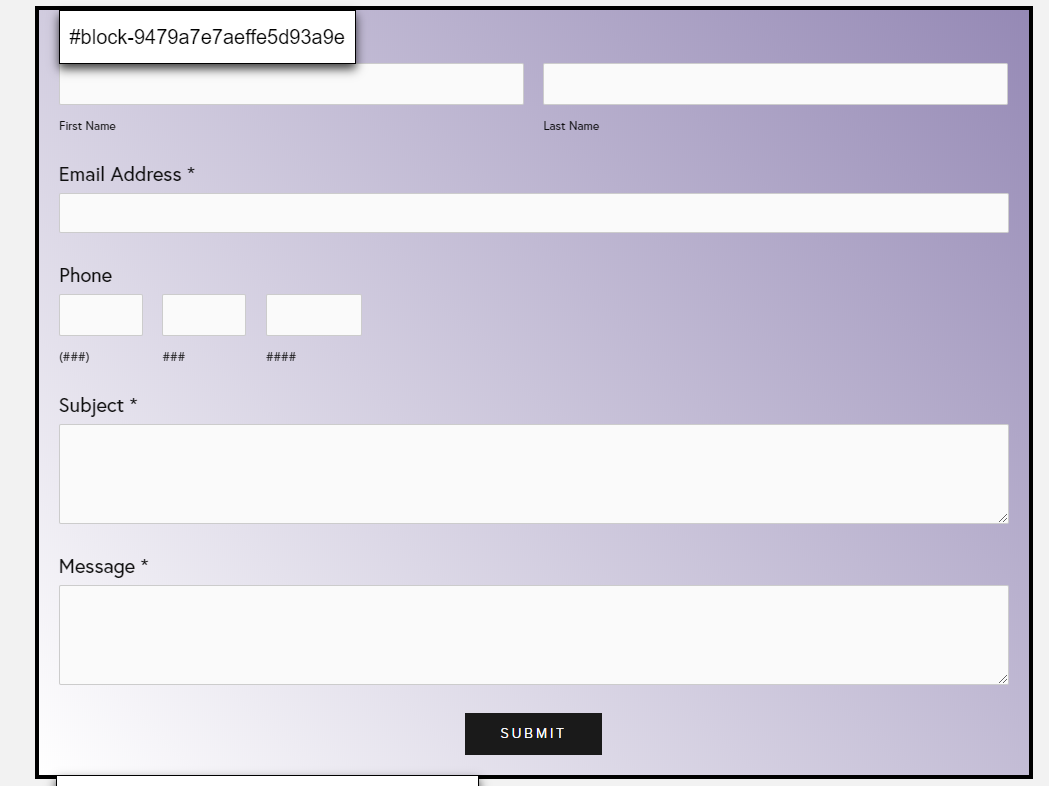
Your form will finally show like this:
I hope this helps you to get that extra personal touch on your forms as well as your website.