Having a responsive google form on your Squarespace website is possible.
First, you need to create the Google form on your Google Drive
Second, once you have selected the form you would like, go to the top of the page and click the Send button.
After that you pick the Embed HTML option, as it shows on the screen.
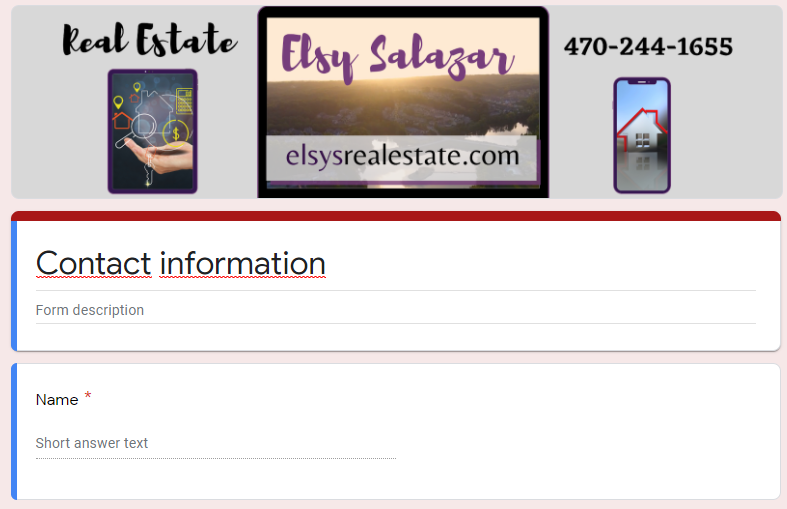
Once you have the google form created, proceed to Squarespace and create a page for your google form. You can do this on a new page or add it to your main page. The following example was created on version 7.1 of Squarespace.
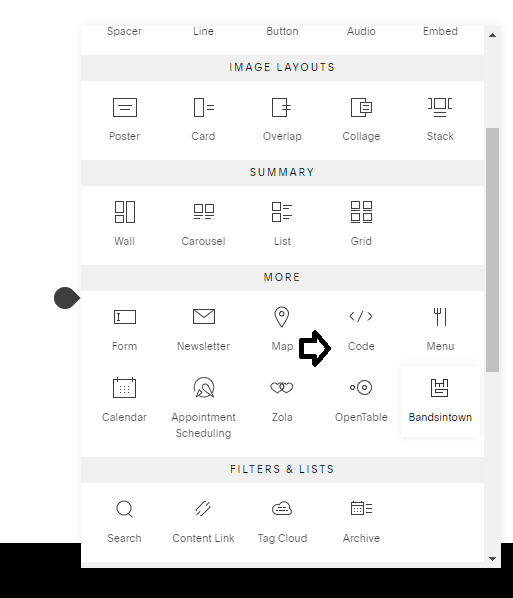
After you create the page, you can then add your page content. For this reference, you will pick the code option from the list as it shows on the next picture.
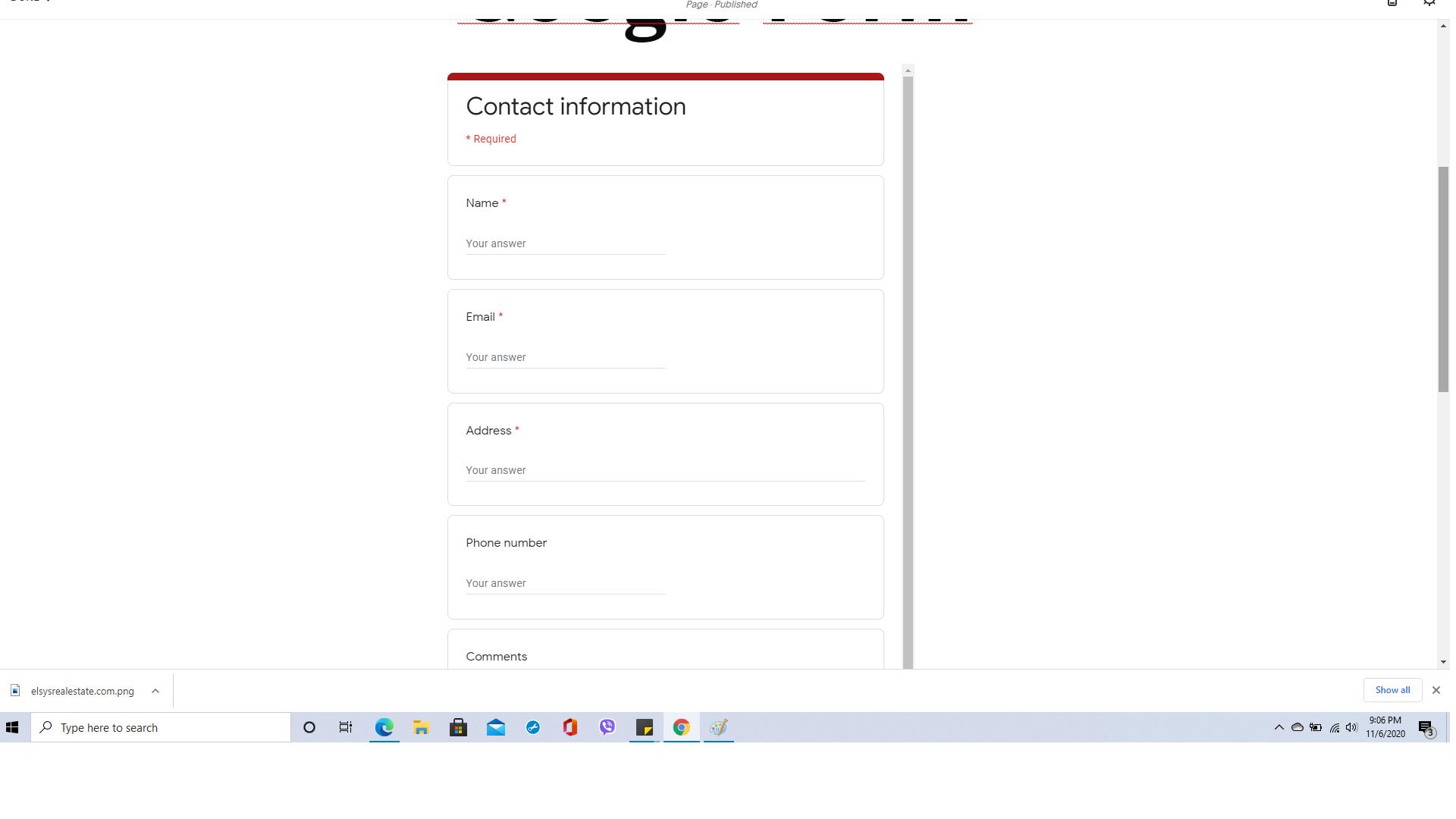
Afterwards, you will be able to see your google form on display.
You can also customize the width and height embedded by adding this: ('100%' height='900') in the middle of your iframe code.
Example:
<iframe width='100%' height='900' src="https://docs.google.com/forms/d/e/1FAIpQLSdvhLGsO5urkuIOfDBFp4mJ1JTTNS0A8A5AKHOw8JKyr2UYow/viewform?embedded=true" width="640" height="943" frameborder="0" marginheight="0" marginwidth="0">Loading…</iframe>
Have fun customizing your google forms.